taiyokara블로그

기능이 작동되지않습니다 ㅠㅠ
Eclipse에서 JavaScript 코드를 작성할 때 구문 강조 표시는 키워드, 변수 및 함수와 같은 다양한 유형의 코드 요소를 빠르게 식별하는 데 도움이 되는 유용한 기능입니다. 그러나 때때로 구문 강조 표시가 제대로 표시되지 않거나 기본적으로 활성화되지 않을 수 있습니다.
바로 본론으로 들어가겠습니다.
해결법


이런식으로 자바스크립트 하이라이팅이 꺼질때 다음과 같이 되어있는지 확인해봅시다.
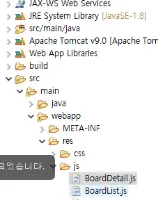
오른쪽 클릭 -> OpenWith -> Generic Text Editor 을 누르면 바뀌지만 다시 다른 js을열면 그대로 ...
이걸 유지하기위해선
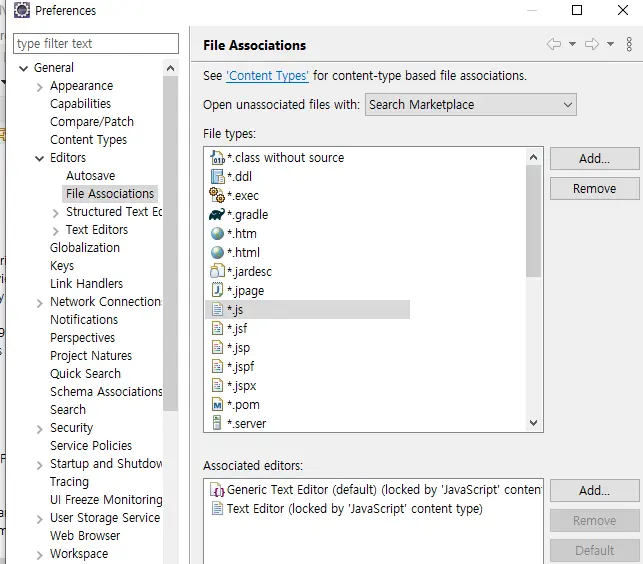
Window -> Preferences -> General -> Editors -> File Associations 에 가서 *.js 에서 Generic Text Editor 을 Default 로 맞춰주시면 됩니다. (*.js 자체가 없으면 add를 눌러서 만들어주시면 됩니다)

문법 강조 기능이 여전히 검은색이라면
Preferences -> TextMate -> Grammer에서 source.js를 에 테마 를 변경해줘야 한다
그다음 이클립스 재시작을하면됩니다.
요약
다음은 Eclipse에서 JavaScript 구문 강조 표시를 활성화하는 단계입니다.
- Eclipse를 열고 창 > 기본 설정 > 일반 > 편집기 > 텍스트 편집기 > 주석으로 이동합니다.
- 아래로 스크롤하여 'JavaScript Syntax Coloring' 옵션을 찾습니다. '텍스트 형식' 옵션이 'Java 속성 파일 편집기'로 설정되어 있는지 확인합니다.
- 다음으로 Window > Preferences > JavaScript > Editor > Syntax Coloring으로 이동합니다. 여기에서 다양한 유형의 JavaScript 요소에 대한 색상과 스타일을 사용자 정의할 수 있습니다.
- 여전히 구문 강조 표시 대신 일반 텍스트만 표시되는 경우 창 > 기본 설정 > 일반 > 편집기 > 파일 연결로 이동합니다. '*.js' 파일 형식을 찾아 'JavaScript Editor'와 연결되어 있는지 확인합니다.
- 마지막으로 Eclipse를 다시 시작하여 변경 사항을 적용합니다.
다음 단계를 따르면 Eclipse에서 JavaScript 구문 강조 표시를 활성화하고 원하는 대로 사용자 정의할 수 있습니다. 이렇게 하면 JavaScript 코드를 훨씬 쉽고 효율적으로 작성하고 편집할 수 있습니다.
이 정보가 Eclipse JavaScript 구문 강조 표시 및 텍스트만 나타날 때 이를 설정하는 방법 도움이 되기를 바랍니다.
참고
+hatchtip.com 에서 참고했습니다.
Home - 정보창구
애플 신제품 아이폰14가 공개되었습니다. 9월 16일 사전예약을 시작으로 10월 7일 공식 출시 될것으로 예상되어지고 있습니다. 요즘 달러 여파로 아이폰14 최소 20만원씩 뛰고 있어서 사기엔 가격
hatchtip.com